
Timeline:
May 2023 - Present
Role:
UX/UI Designer, Web Designer, Web Developer


How I made it
- Early Brainstorming & Lo-fi Wireframing
- Hi-fi Mockups
- Feedback & Iterations
- Coding
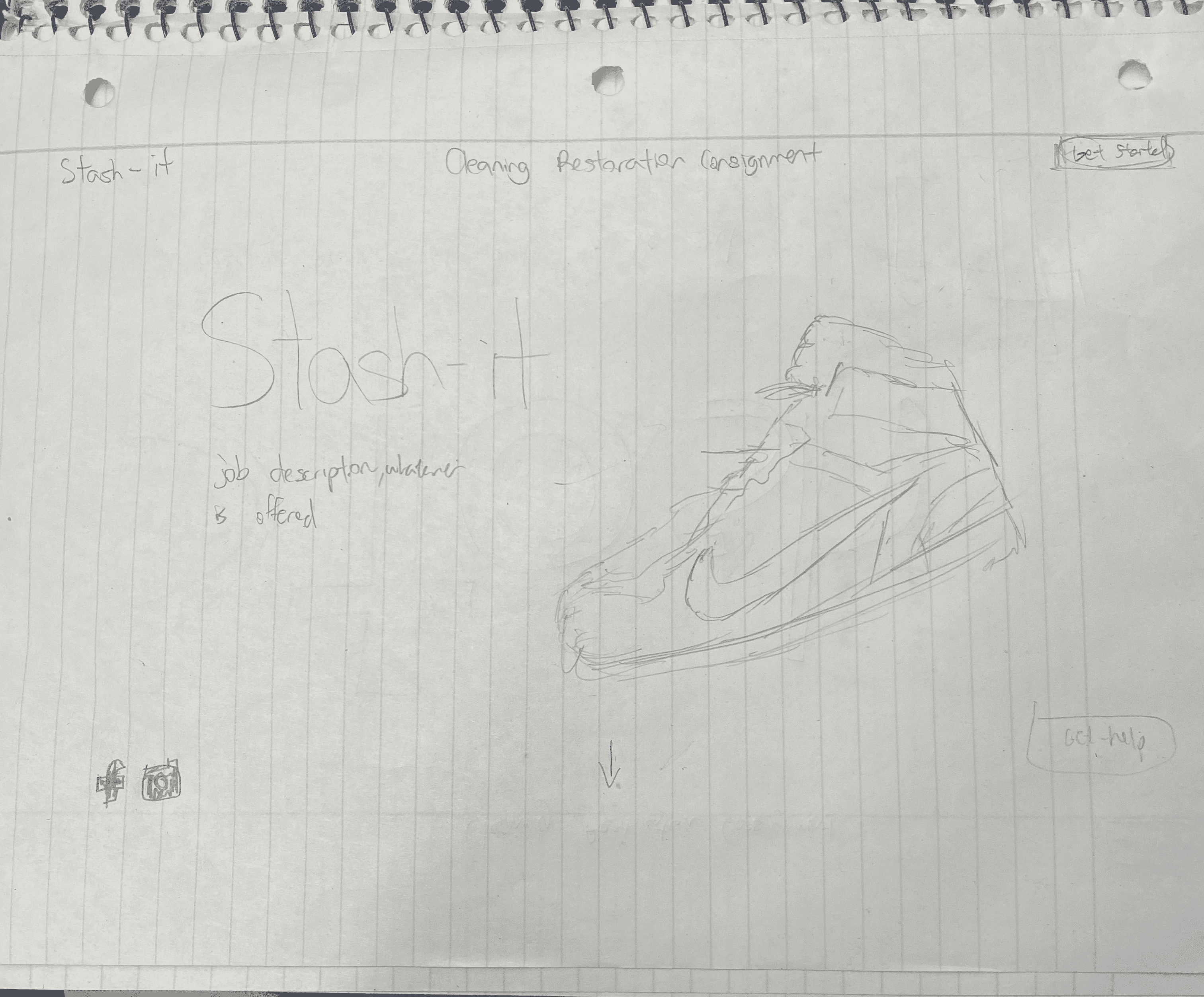
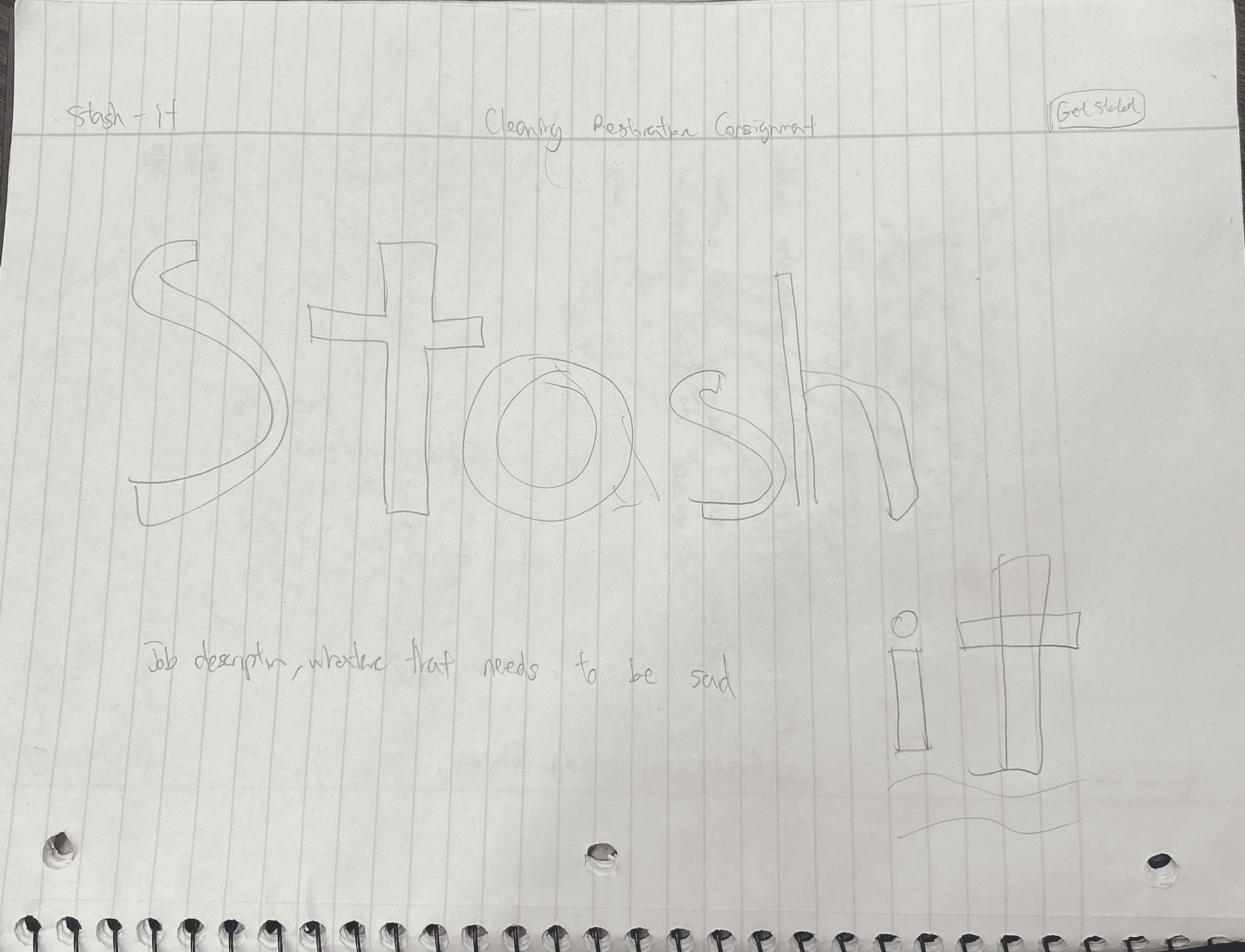
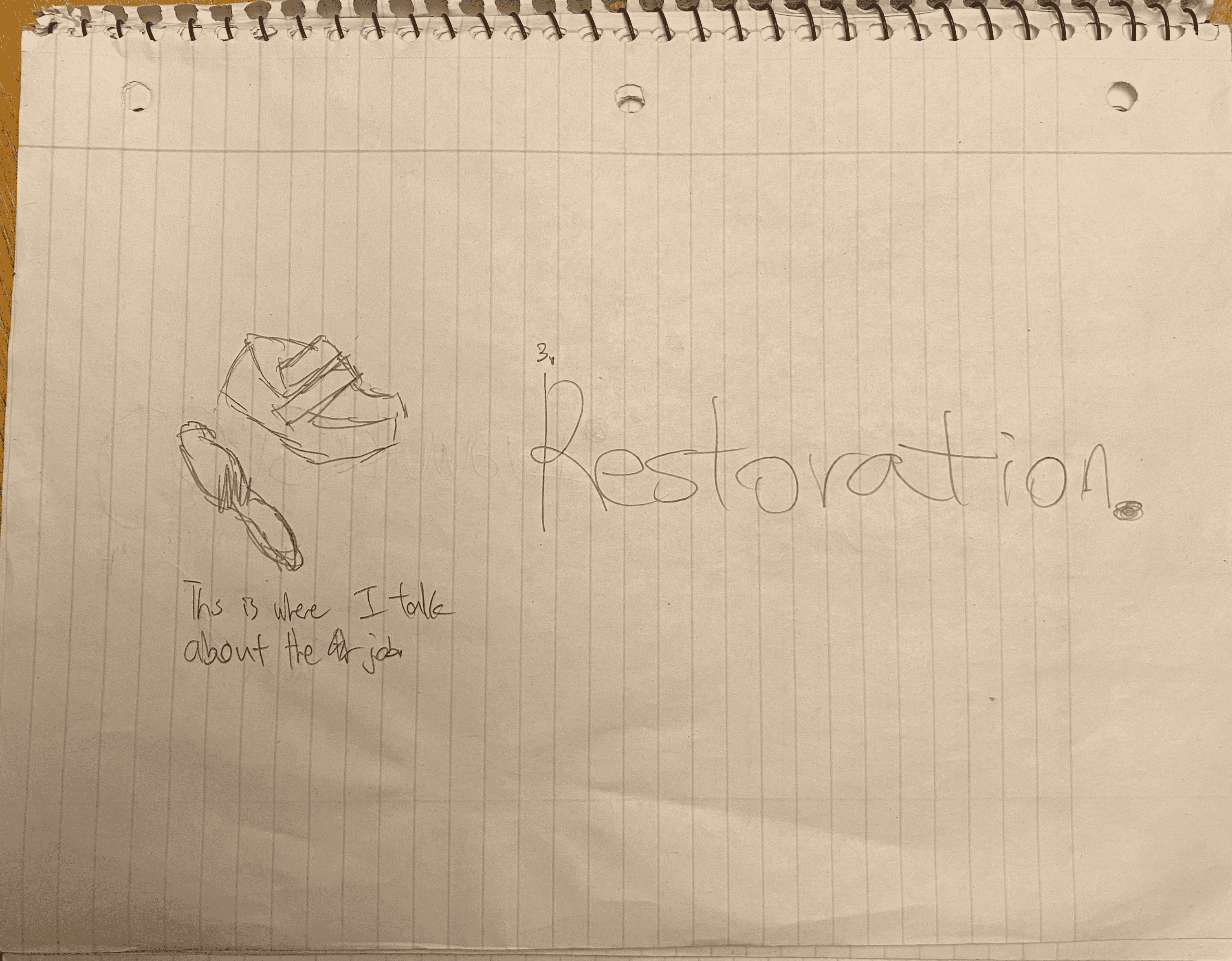
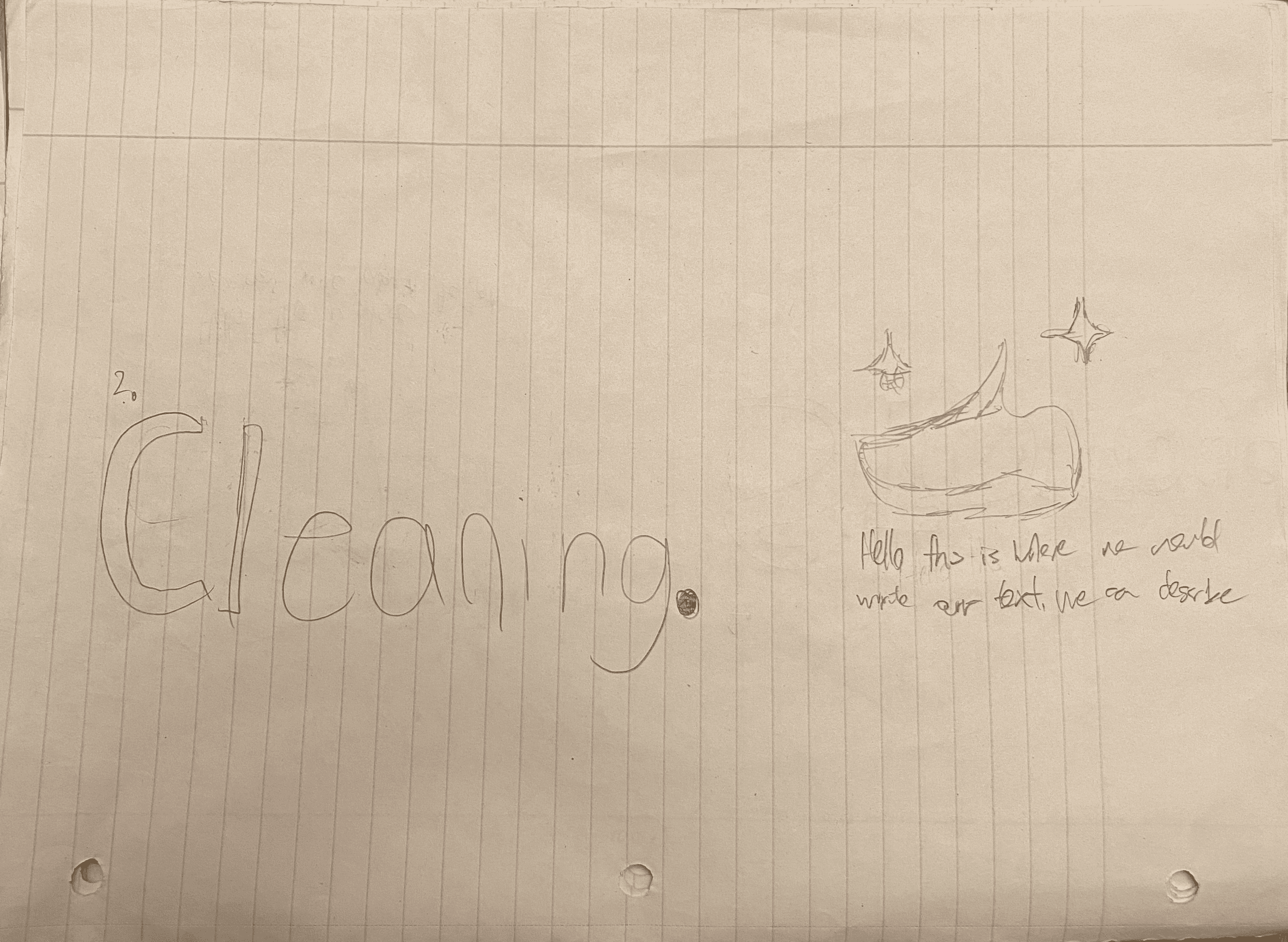
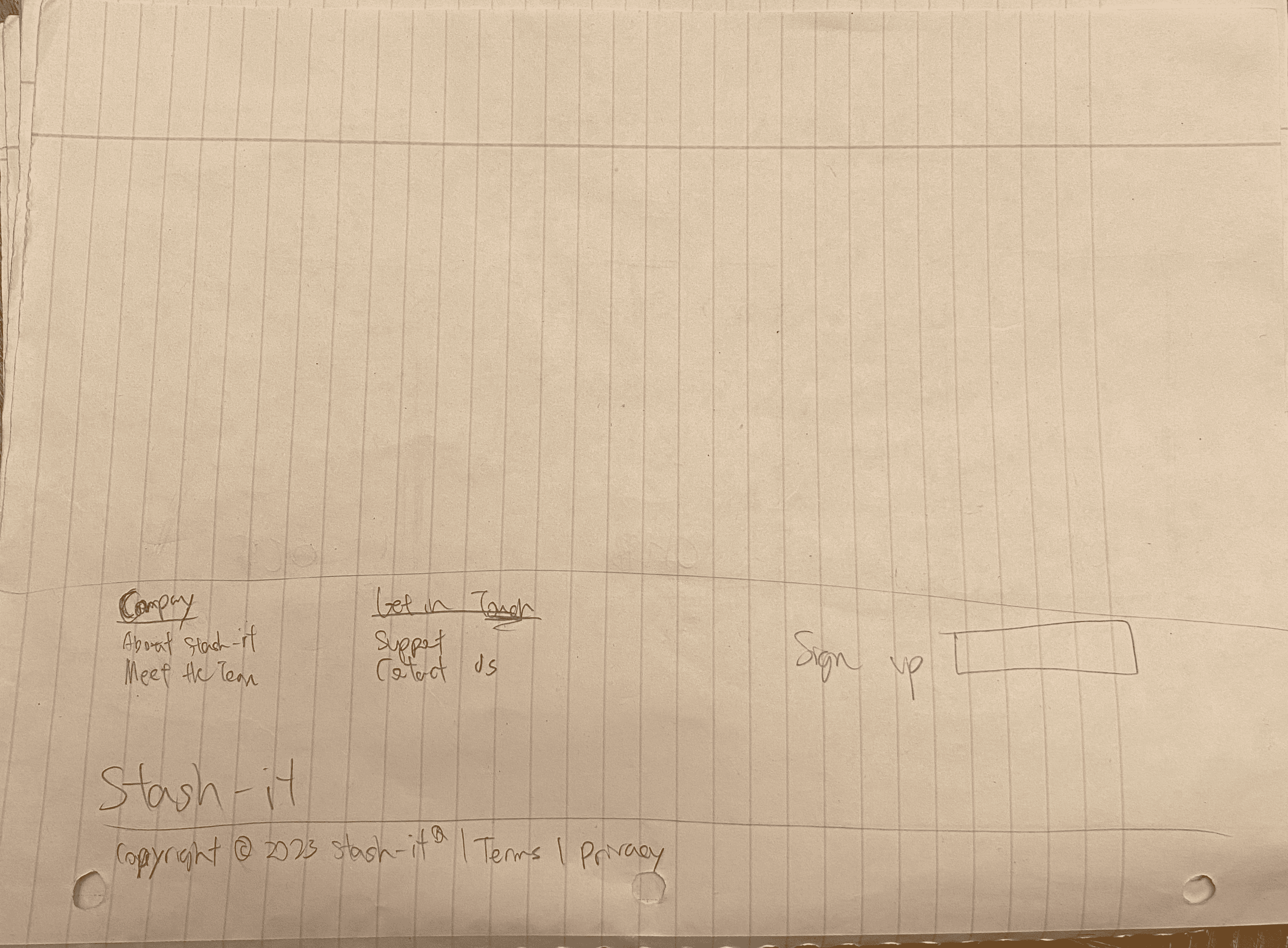
Early Wireframes
I started my design process by researching and drawing inspirations from other sneaker websites. I sketched out some basic design layouts, experimenting with spacing and typography.






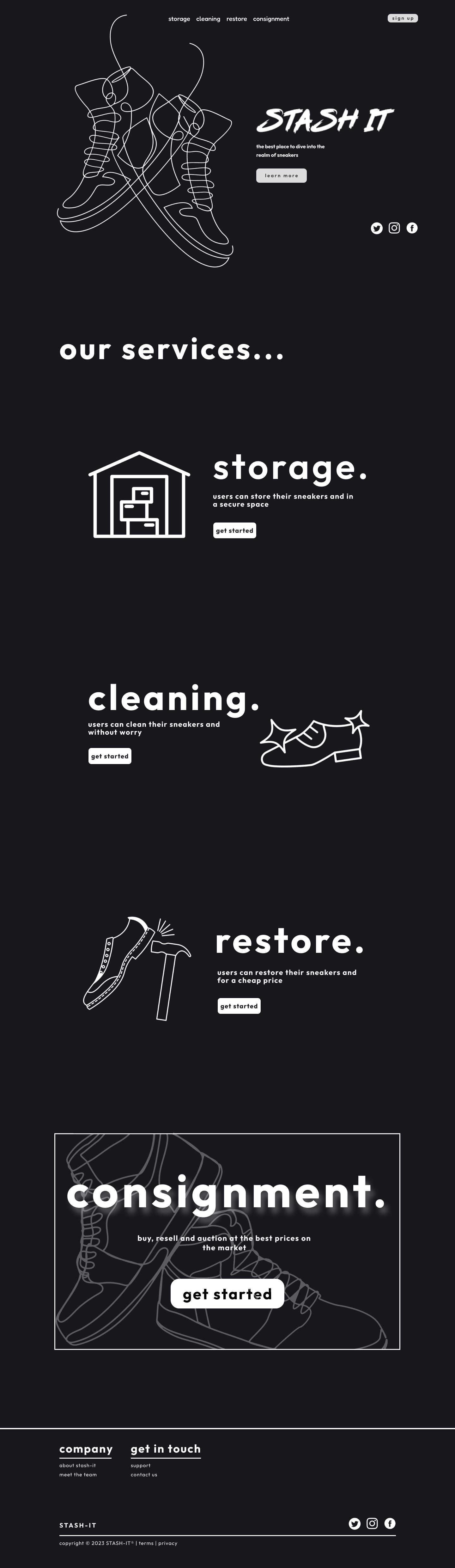
Hi-fi Mockups
After I sketched my basic designs, I converted them into Hi-fi mockups on Figma. My client wanted a simple, modern looking website with #16181d and #fff as the main colors. Here's what I came up with.




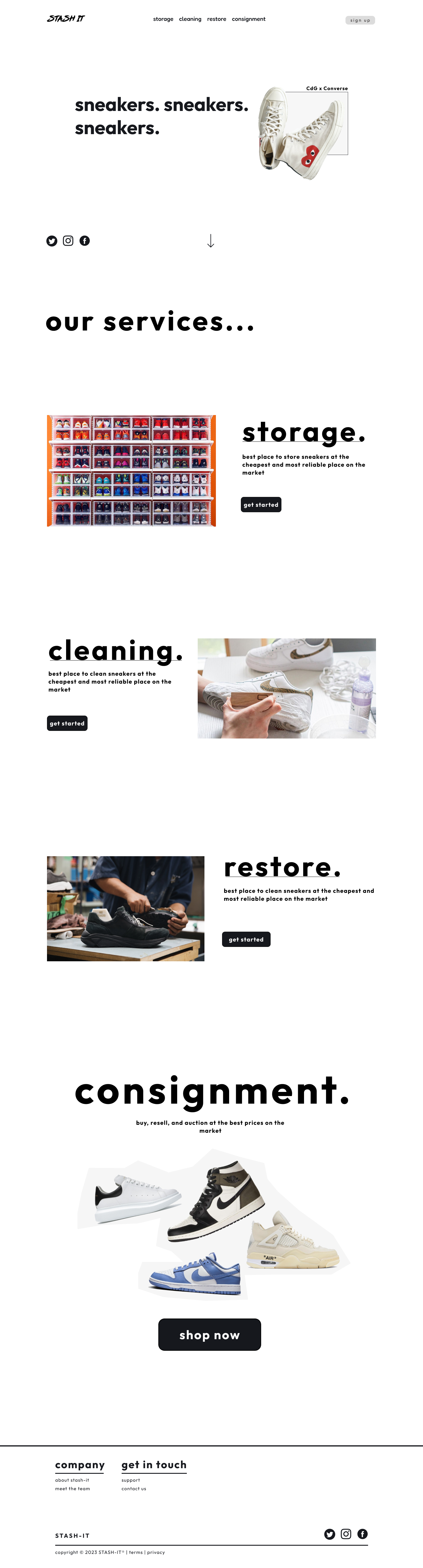
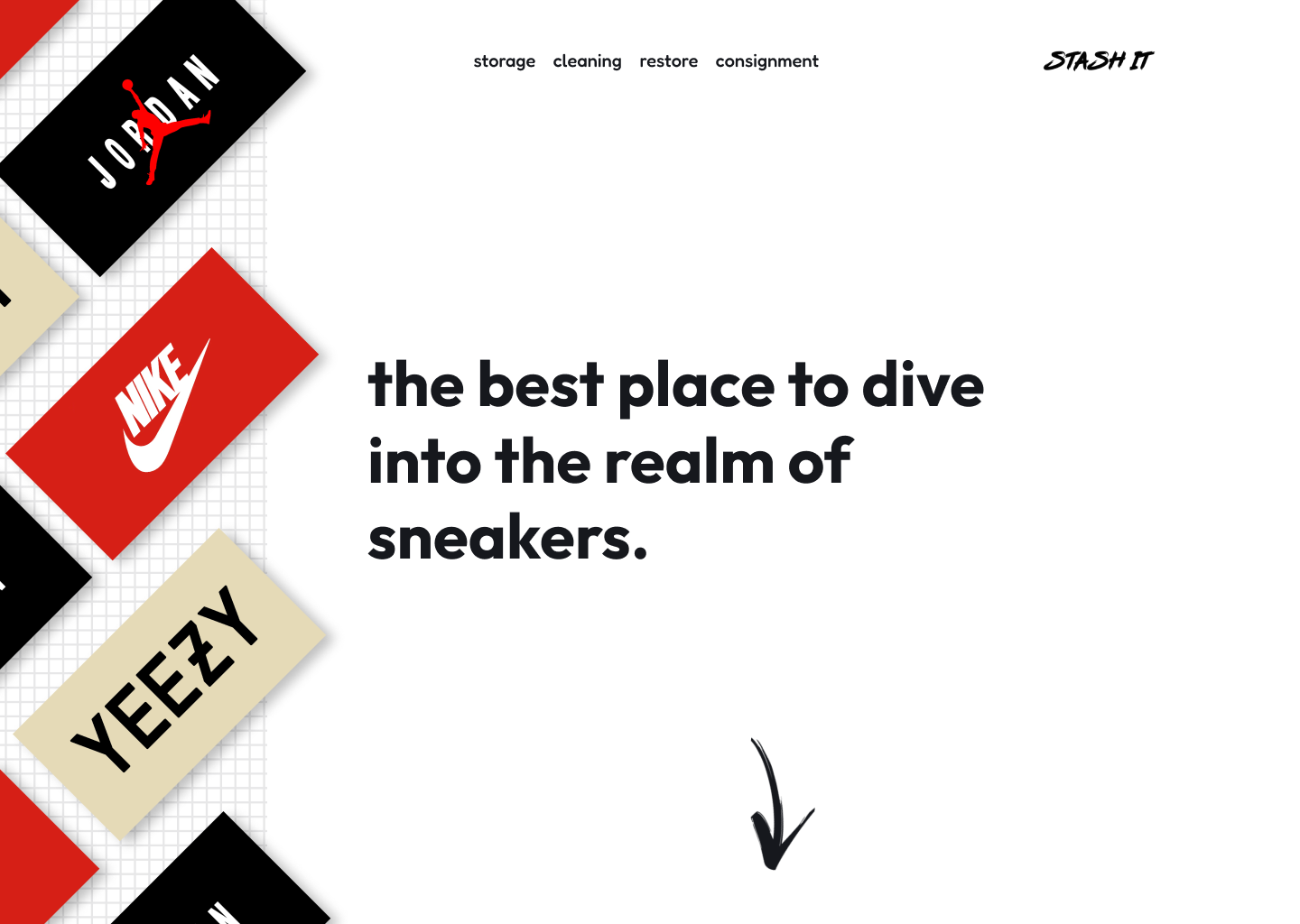
Feedback & Iterate
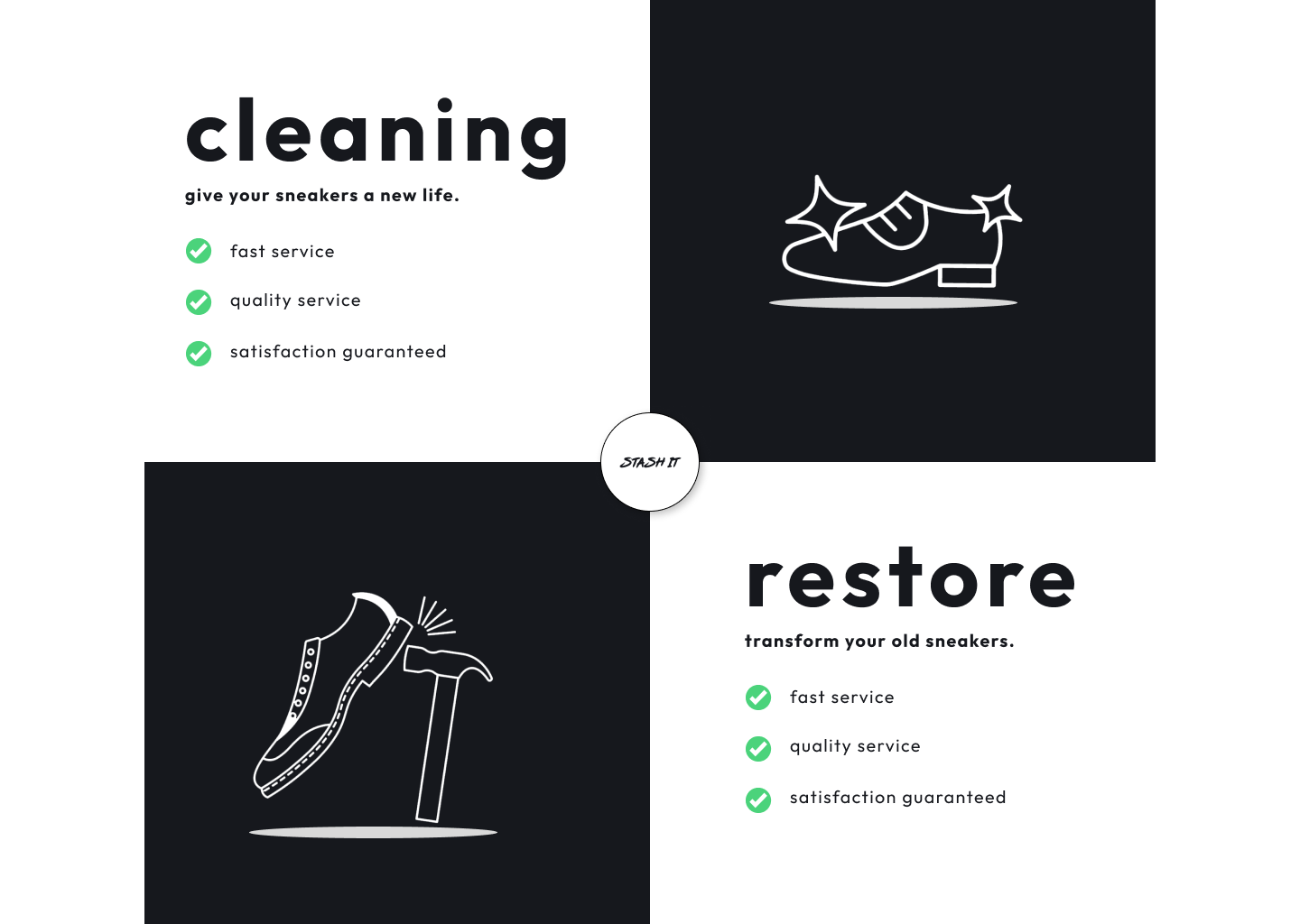
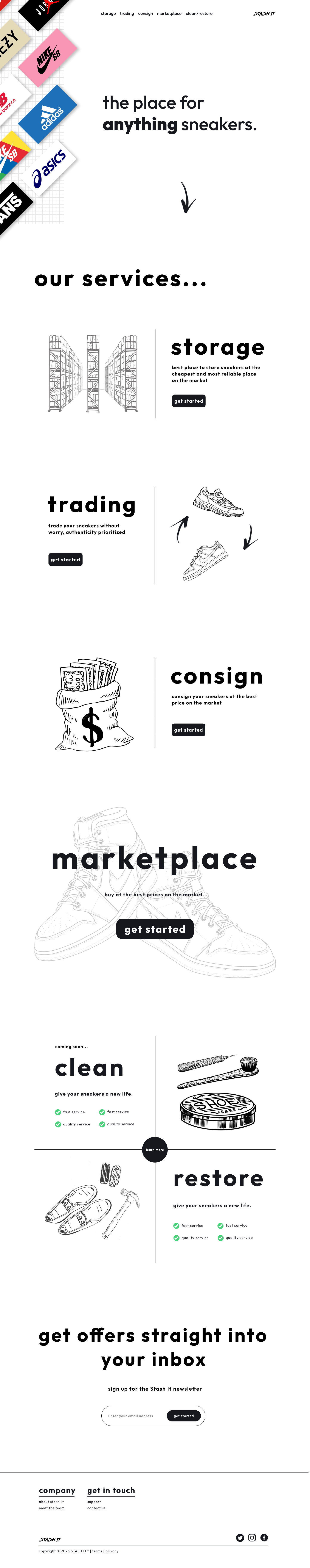
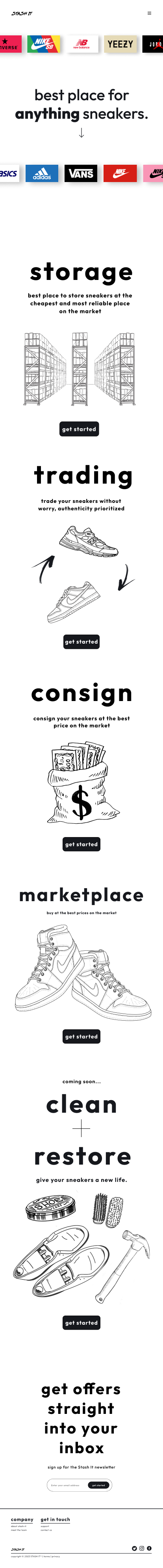
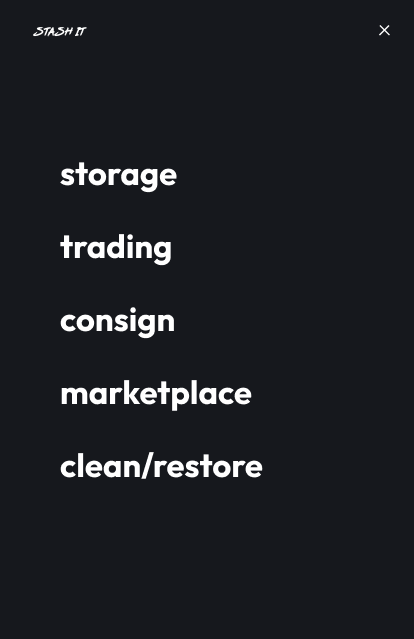
I presented these designs to my client to see which one he liked the best. He liked the white background with the #16181d text color. He also liked the hero section of the third design and the line art images describing each service. This is what I came up with as my final design, which includes both desktop and mobile versions.



Coding
Finally, I translated these Figma designs into code using HTML, CSS, and JavaScript. To improve the user experience, I added text animations and scroll revealing animations using a combination of GSAP, ScrollRevealJs, and CSS.